こんにちはせきです
wordpressでブログを書いてらっしゃる方多いと思います
便利ですしね
本日はwordpressのプラグイン、PS Auto Sitemap の使い方・サイトマップの作り方についてです
サイトマップはご存知でしょうか?
サイトマップというのはブログで言うところの記事一覧リンクを見やすくしてる状態のページのようなものです。又読者向けに作られるサイトマップを【HTMLサイトマップ】、検索ロボ用に作られるサイトマップを【XMLサイトマップ】と言います
本日は読者が目にする方のHTMLサイトマップをカンタンに作れるプラグインの方です。
PS Auto Sitemapプラグインをインストール
プラグインのインストール方法は過去にも何度か書いてるのでそちらを参考にしてください
PS Auto Sitemapの設定
wordpressダッシュボードの左側のメニューから下の方にある「設定」にマウスを合わせると設定メニューが現れるので一覧からPS Auto Sitemapを選択クリックします
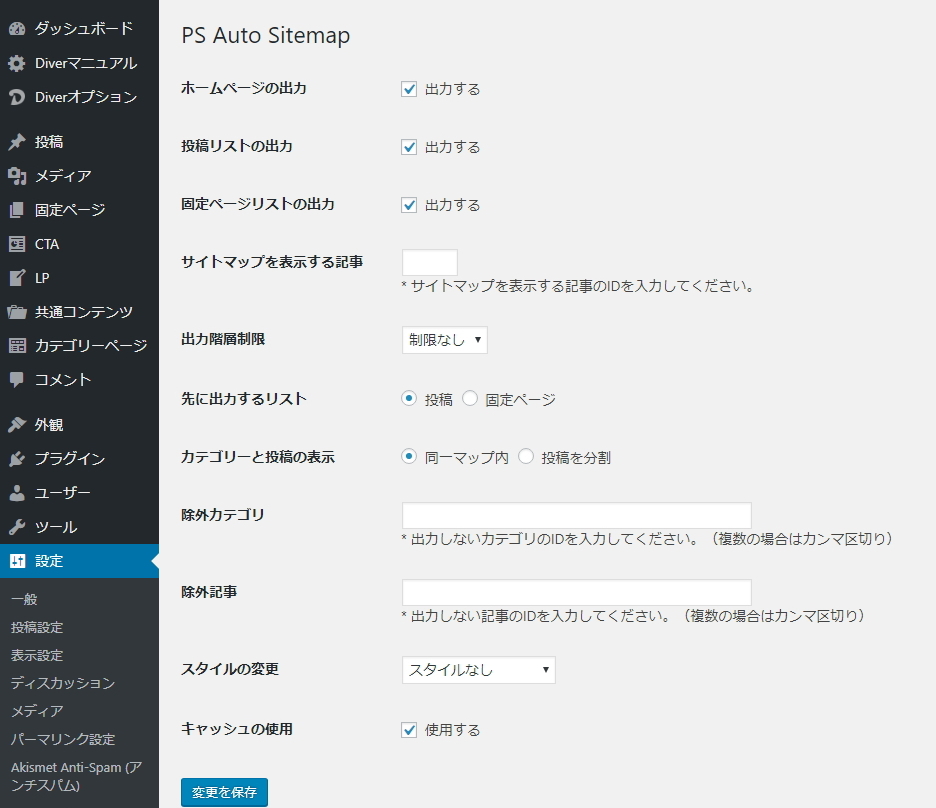
クリックすると設定画面が開きます
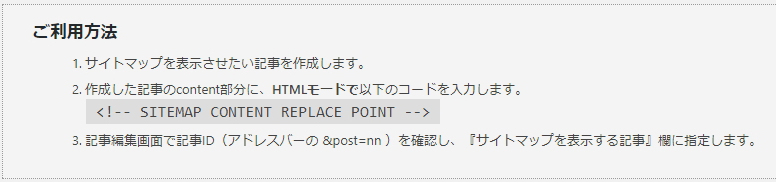
このページの更に下部へスクロールしていくと「ご利用方法」記述が出てきます
コードの部分、<!-- SITEMAP CONTENT REPLACE POINT --> をコピーします
サイトマップを表示するページの作成
コードをコピーしたら設定を離れて、先にサイトマップを表示するページを作ります
固定ページで新規作成します
ページタイトルは何でも構いません。
その後、コードを貼りつけるので必ず「テキスト」タブにしてからコードを貼りつけます
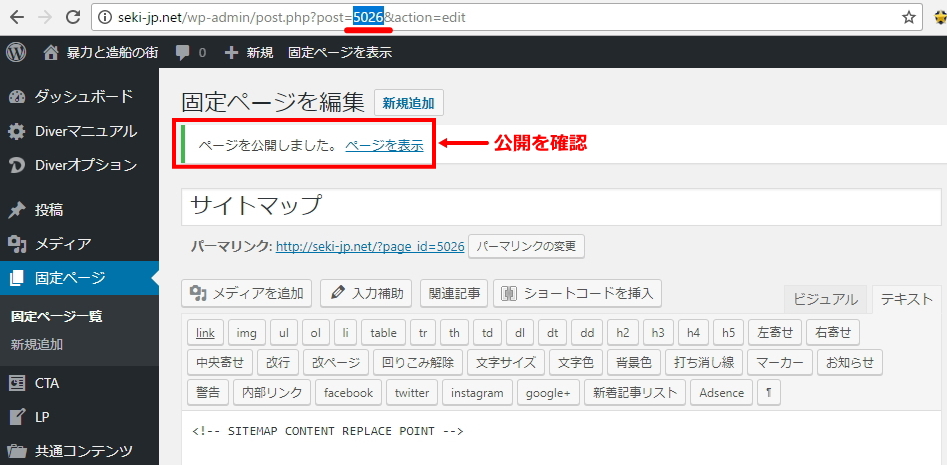
ここまでできたら右上の公開をクリックして一旦ページを公開します
公開ページからpostIDをコピペ
ページが公開されていることが確認できたらpost IDをコピペします
画像のURL部分の選択された部分です。画像で例を言えば「5026」です
先ほど公開した皆さんのサイトマップページこの部分をコピペします
PS Auto Sitemapの設定ページに移動します
設定画面の上から4番目「サイトマップを表示する記事」の空欄に先ほどコピペしたサイトマップページのpost IDを貼りつけます
下部の変更を保存をクリックして設定を完了させます
設定画面の上部で設定を変更したと表示されていれば大丈夫です
PS Auto Sitemapの項目ごとの設定
上記の画像の通りで問題ないと思いますが各項目のかんたんな説明
僕はコレをチェック外しています
ほとんどのブロガーさんは投稿記事だろうから投稿記事だけでも問題ないと思います
設定した階層以下はサイトマップで表示されなくなります
どっちの投稿を先にサイトマップで表示させるかってだけです
分割するかしないかの設定です
カテゴリID、記事のpost IDをカンマで区切りながら複数でも入力可能です
色々試してプレビューで確認しながらお好きなものを選択してください
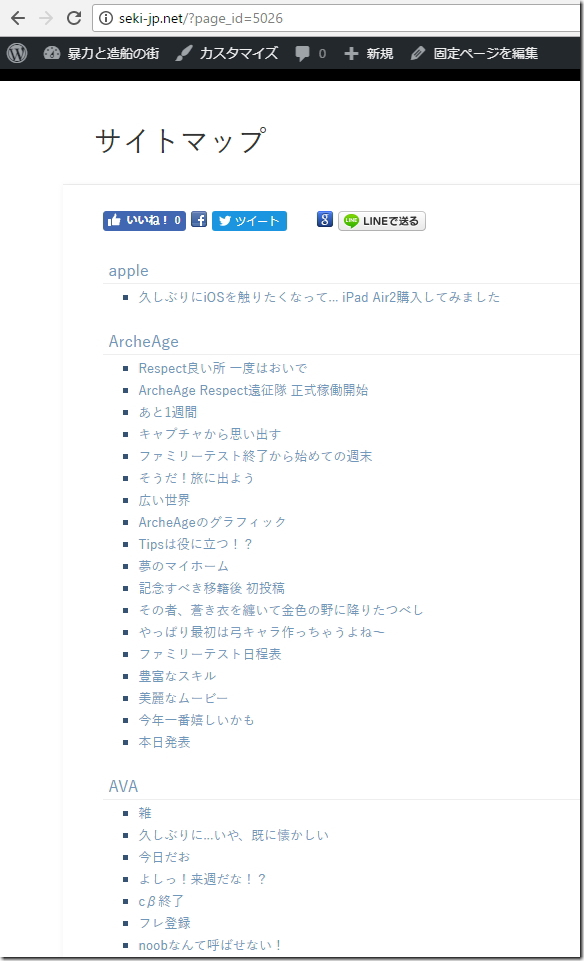
サイトマップの確認
サイトマップが作成できたら確認してみましょう
各ページへのテキストリンク一覧のHTMLサイトマップが完成しました
これらのページをメニューでブログのトップなどへ設置するんですね
この画像で「ArcheAge」のカテゴリのページ一覧がサイトマップで表記されていますが、これはもう表示させないでも良いなと言う事であれば、先ほどの「除外カテゴリ」にて「ArcheAge」を指定すればサイトマップからArcheAgeカテゴリの記事は消すことができます
サイトマップはブログに訪れてくれた読者の方向けの記事一覧表示ページです
作成しておくと良いでしょう
私も作成はしているので近いうちにメニューで表示させるようにします